 このブログでも、しょうもないビットコインやアフィリエイトの運用益の話ばかりでなく、そろそろテック系のネタで頑張ってみたいと、考えていたところ、思い出しました。
このブログでも、しょうもないビットコインやアフィリエイトの運用益の話ばかりでなく、そろそろテック系のネタで頑張ってみたいと、考えていたところ、思い出しました。
そういえば、去年のクリスマス時期のAWSキャンペーンでAWSサービスを無料で使えるクレジットを25ドル分もらっていました。
仕事ではよくAWSを使っているのですが、若干、料金が高いので、個人アカウントではAWSを使ったことがなく、アカウントを作成したことさえ忘れておりました。
さっき、確認すると、その25ドルクレジットの期限が2019-01-31まででした。
まだ、期限はかなり先なのですが、折角なので、このクレジットを使って色々と実験してみたいと思っています。
まず、第一弾として、前から気になっていた「S3を使っての静的ページのホスティングサービス」について、チェックしてみます。
WordPressなどのコンテンツサービスの場合、静的ページだけではどうしても無理なのですが、ちょっとしたWebサイトだと、静的ページを公開してJavascriptでコネコネすると、かなりのことができる世の中になってきました。
データベースでのデータの永続性が必要な場合でも、Lambda+RDSを使用することで、完全にサーバーレスが実現できます。
これはすごいです。
お仕事でサーバーメンテナンスも担当しているので、よく分かるのですが、自分でサーバーを立ち上げ、システム運用すると結構なコストがかかります。特に企業サイトの場合、冗長化やOSメンテナンスを十分に考慮する必要があり、システムも複雑になりがちです。
ということで、S3で静的ページを公開することができるというのは、知識では知っているのですが、どんなものかと、実際に試してみることにしました。
最終的には、どのぐらいの性能が出て、実用レベルなのか、チェックしてみたいです。
ただ、アマゾンの説明では、秒間300を超えるGETの場合、CloudFrontを使ったコンテンツ配信設定をやりなさいとあります。そこまで設定するとなると、少々ハードルが高いです。(たぶん、設定だけの問題でやればすぐできそうなのですが。。。)
個人ブログ程度では、そこまでの大量アクセスを想定することもほとんどないので、今回は、単純に以下を目指してみます。
- S3にバケットを作成、コンテンツを配置してブラウザーから確認する。
- 自分のドメインでS3コンテンツを配信する。(たぶん次回。API Gatewayでは独自ドメインを使ったことがあるので、多分同じかと思っています。)
まず、S3にバケットを作成する
S3バケットは何度も作ったことがあったのですが、またWebUIが変わっていました。

コロコロとWebUIが変わるのもいいんですが、毎回、戸惑ってしまいます。
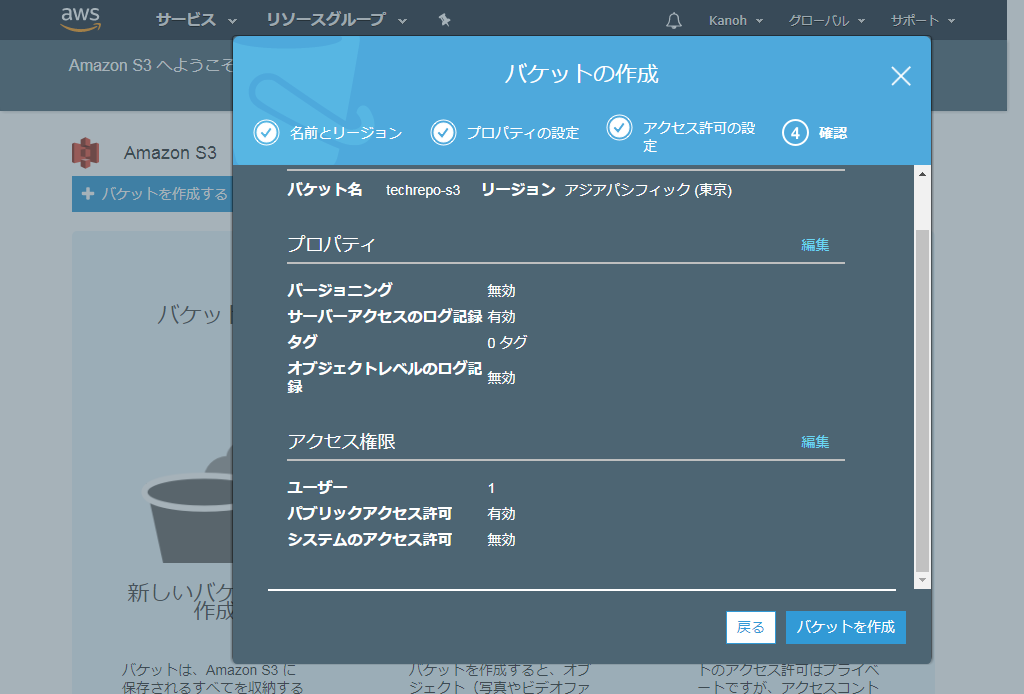
今のUIはこんな感じでした。
とりあえず、東京リージョンで、バケット名に「techrepo-s3」と指定して作成してみました。
途中でパブリックアクセス許可というのがあったので、設定してみたのですが、これがよく分かりませんでした。
てっきり、これで全世界から閲覧できるようになると思ったのですが、違ってました。
単にS3としてのアクセス許可みたいです。
S3バケットを静的ページとして公開
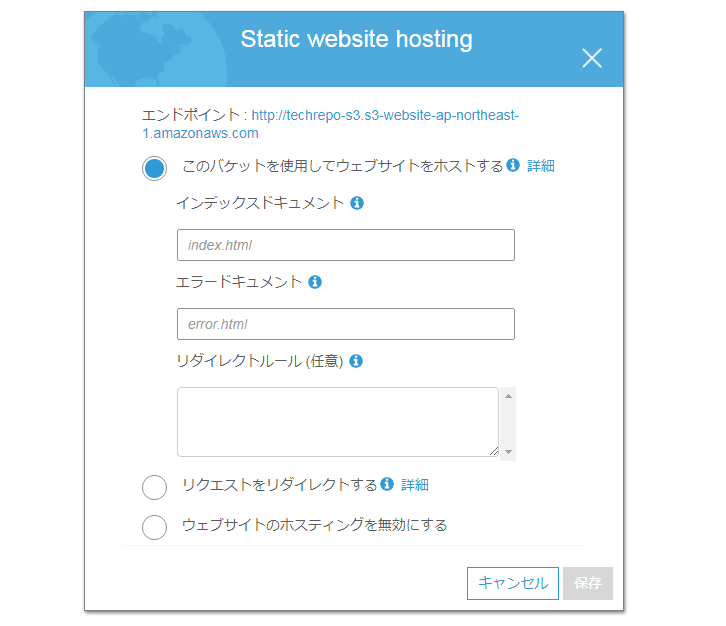
バケット作成後、バケットのプロパティで「Static website hosting」項目の設定をしました。これをONにすることでサイトとして公開できます。

ここにエンドポイントが記載されています。
今回の場合、「http://techrepo-s3.s3-website-ap-northeast-1.amazonaws.com」となっていました。
あと、デフォルトページとエラーページ、それにリダイレクトルールまで設定できます。(どの程度細かくリダイレクトできるかまでは調べ切れてません。)
今回はテストなので、簡単に以下だけを設定しました。
- インデックスドキュメント:index.html
- エラードキュメント:error.html
そして、Web経由でS3にindex.htmlとerror.htmlをアップロードしておきます。アップロード先はバケットのルートです。
今回は簡単に以下のようなページをアップしてます。
index.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>テックレポS3ホスティングテスト</title> </head> <body>Hello World</body> </html>
error.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>テックレポS3ホスティングテスト</title> </head> <body>Error occurred.</body> </html>
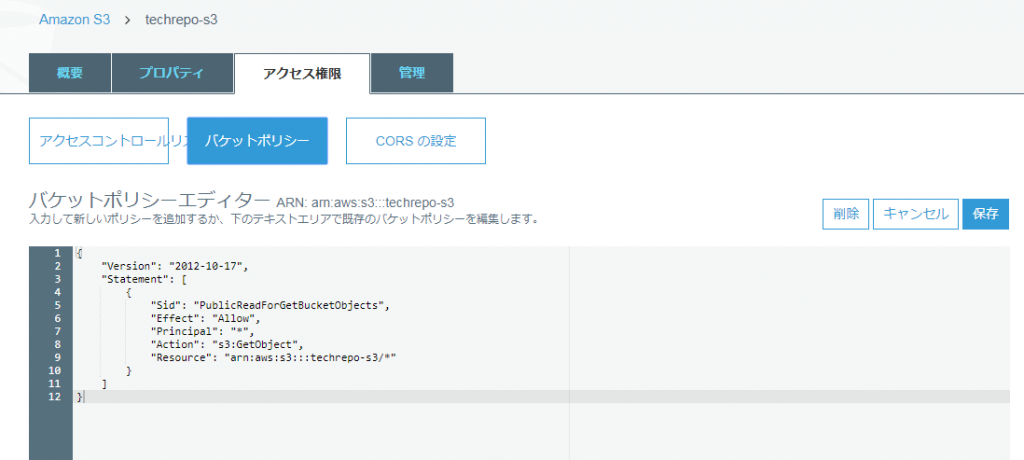
S3バケットのアクセス権を設定
あとは、誰でもアクセスできるように権限設定をします。
デフォルトでは作成したユーザーにしかアクセス権限がないため、バケットの権限設定をして、全世界からアクセスできるようにする必要があります。

このJSONは先ほどのブログを参考にさせてもらいました。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadForGetBucketObjects",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::techrepo-s3/*"
}
]
}
まとめ
たった、これだけでS3でのホスティングが完成です。
さきほど作った簡単なコンテンツを公開しているので、試してみて下さい。
《index.html》 http://techrepo-s3.s3-website-ap-northeast-1.amazonaws.com/
《error.html》 http://techrepo-s3.s3-website-ap-northeast-1.amazonaws.com/hoge
どうですか、とても簡単ですよね。
あと、参考にしたブログにもあったので、ついでに画像ファイルも配置しておきました。バケットのフォルダー構成がそのまま、URLのパスになります。
《画像》 http://techrepo-s3.s3-website-ap-northeast-1.amazonaws.com/img/jump.jpg
と、ここまでやって気が付いたのですが、全部HTTPアクセスなんですね。
S3を静的ページとして公開する場合、デフォルトではSSLはサポートしていないのか?
このあたりを含めて、次は自分のドメインとして公開してみたいです。