 前回、AWS S3で静的なWebページを公開してみました。
前回、AWS S3で静的なWebページを公開してみました。
<参考記事> AWS S3でWebサイト(静的ページ)を公開してみました
S3を使うことで、とってもお手軽にWebサイトを公開できたのですが、やってみると、以下のような課題が出てきました。
- S3のStatic website hostingでは、HTTPアクセスのみとなり、HTTPSが使えない。
- 公開するドメインがアマゾンの長いドメインになり、カッコ悪い。(アフィリエイトではSEO的に不利。)
S3で作ったWebページに独自ドメインを割り振ることで、これらの問題を解決できるのですが、その前にS3の標準URLではデフォルト設定でHTTPSが使えることがわかり、先にそっちを調べてみました。
S3では2通りのWeb公開方法がある
前回の記事で公開したS3のWebページ(Static website hosting機能)では、HTTPSアクセスできませんでした。
ただ、S3標準の公開URL(REST APIエンドポイント)では普通にHTTPSアクセスもできるのです。
前回、テスト用にS3にアップロードしたファイルをそのまま使って、確かめてみましょう。以下のURLにアクセスしてみてください。
【REST APIエンドポイント】
https://techrepo-s3.s3-ap-northeast-1.amazonaws.com/index.html
https://s3-ap-northeast-1.amazonaws.com/techrepo-s3/img/jump.jpg
きちんと、HTTPSでアクセスできていることがわかります。
※REST APIエンドポイントのURLは上記のように2つの形式(バケット名「techrepo-s3」をサブドメインにする、バケット名techrepo-s3」をディレクトリにする)でアクセスできます。
ちなみに、前回やったウェブサイトエンドポイントはこちらです。
【ウェブサイトエンドポイント(Static website hosting機能)】
http://techrepo-s3.s3-website-ap-northeast-1.amazonaws.com/index.html
http://techrepo-s3.s3-website-ap-northeast-1.amazonaws.com/img/jump.jpg
もともと、HTTPSでアクセスできるなら、REST APIエンドポイントの方がいいじゃん。となるのですが、当然、わざわざウェブサイト機能を設定する理由もあるのです。
S3の「REST APIエンドポイント」と「ウェブサイトエンドポイント」の違い
それでは、この2つのエンドポイントの違いは何かというと、公式ページにちゃんと記載がありました。
<参考> Amazon ウェブサイトと REST API エンドポイントの主な違い
主な違い REST API エンドポイント ウェブサイトエンドポイント アクセスコントロール パブリックコンテンツとプライベートコンテンツの両方をサポートします。 公開で読み取り可能なコンテンツのみをサポートします。 エラーメッセージの処理 XML 形式のエラーレスポンスを返します。 HTML ドキュメントを返します。 リダイレクトのサポート 該当しません オブジェクトレベルとバケットレベルの両方のリダイレクトをサポートします。 サポートされるリクエスト バケットおよびオブジェクトのすべてのオペレーションをサポートします。 オブジェクトに対しては GET リクエストと HEAD リクエストのみサポートします。 バケットのルートでの GET リクエストと HEAD リクエストにレスポンスします。 バケット内のオブジェクトキーのリストを返します。 ウェブサイト設定の中で指定されているインデックスドキュメントを返します。 Secure Sockets Layer (SSL) のサポート SSL 接続をサポートします。 SSL 接続をサポートしません。
この説明によると、ウェブサイト機能を使うことで、エラーページの扱いと、リダイレクトが使えるようになるらしいです。
これだけしか違いがないの?って感じですが、もう少し、詳しくみていきましょう。
エラーページの違い
これについては実際にエラーを起こしてみると、その違いが一目瞭然です。
試しに、S3にアップロードしていないファイルにアクセスしてみましょう。
ちなみに、普通のWebサイトで存在しないページにアクセスすると、HTTP Statusが404でエラーページがレスポンスされます。
【REST APIエンドポイント】

<Error> <Code>AccessDenied</Code> <Message>Access <span style="font-size: 120%;">Denied</Message> <RequestId>95B8D2AD62759BF2</RequestId> <HostId> scGhVV3a38zcFpf/Ty2BKvyt0qrn4vuzKFHt0g34bz5Rjs9g8n/jLUp1L/DRsaS8qppXS53uI+g= </HostId> </Error>
REST APIというだけあって、XML形式でアクセス権がないことがレスされます。
【ウェブサイトエンドポイント】

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>テックレポS3ホスティングテスト</title> </head> <body> 404 Not Found. </body> </html>
こちらは予め設定していたエラーページが表示されます。
ただ、エラーページと言っても、静的なページでは404エラーぐらいしか普通は発生しない気がします。
その404エラーも、きちんとWebサイトを作っていれば、通常操作で表示されることは無いエラーです。
単純なサイトではその他エラーも出ることはないので、このエラーページの違いは個人サイトではあまり気にしなくてもいいかもです。
リダイレクト機能
これは、前回の記事でもやったのですが、ドメインのルートにアクセスしたとき、予め設定したトップページにリダイレクトする、といった機能です。
その他にも、ウェブサイトエンドポイントでは特定ページにアクセスした場合、任意リダイレクト設定ができます。

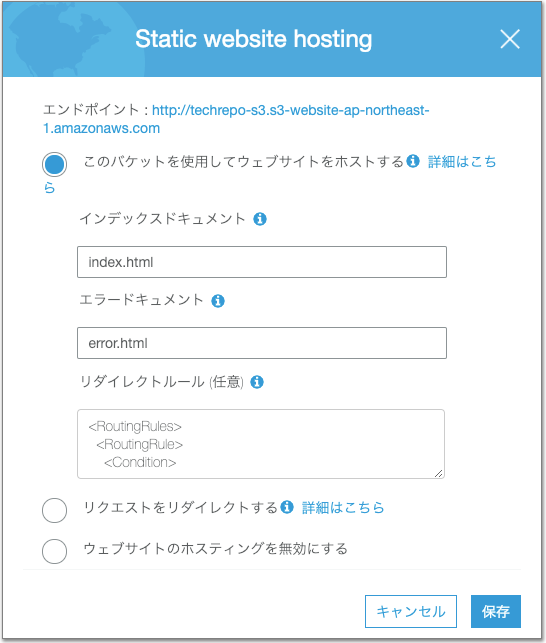
前回、S3のStatic website hosting設定画面でリダイレクトルールが設定できます。
試しに、以下のように設定すると、404エラーが発生した際、notfound.htmlページにリダイレクトできます。
<RoutingRules>
<RoutingRule>
<Condition>
<HttpErrorCodeReturnedEquals>404</HttpErrorCodeReturnedEquals>
</Condition>
<Redirect>
<ReplaceKeyWith>notfound.html</ReplaceKeyWith>
</Redirect>
</RoutingRule>
</RoutingRules>
このリダイレクト機能を使えば、フォルダーを移動した場合などにエラーにならずにすみます。
細かいリダイレクトルールについては、AWSの公式サイトに詳しく書かれているので、使って見たい人はこちらを参照ください。
<参考ページ> (オプション) ウェブページリダイレクトの設定
まとめ
ということで、REST APIエンドポイントを使えば、何もしなくてもHTTPSに対応できていたことがわかりました。
エラーページがXMLで表示されるなど、若干イマイチな点もありますが、ちょこっと個人的なWebサイトを公開する分には十分ではないでしょうか。
Google様がWebサイトのHTTPS化を強力に推進しており、最新ChromeでHTTPのサイトにアクセスすると「保護されていない通信」と警告が常時表示されるようになっております。
このため、最近のWebページではHTTPSは必須要件のようになっています。
「CloudFront」を使えば、アマゾン発行のSSL証明書を使って、ウェブサイトエンドポイントでもHTTPS化はできるそうなので、次こそは、そのあたりをやってみたいと思います。


