 ビットフライヤーのSFD(Swap For Difference)って、イライラしませんか?
ビットフライヤーのSFD(Swap For Difference)って、イライラしませんか?
今年に入って1月、2月とビットコインFXの調子がとても良かったのですが、その後、2月後半から急転落してしまいました。
すべてはビットフライヤーのSFD導入のせいです。
というのは、ウソなんですが、こいつがきっかけで完全に調子がくるってしまいました。
それにしてもSFDは鬱陶しいですね。自由にトレードできないどころか、ヘタすると速攻で大損します。
しかも、ビットフライヤーのWebUIで表示している価格乖離が遅延しまくりで、まったく信用できません。
出来るだけSFDでの被害を少なくしようと、良いツールが無いかと探してみたのですが、よく分かりませんでした。
仕方がないので、自分でビットフライヤーAPIを使ってリアルタイムに乖離を表示できるようにしてみました。
結構簡単に実現できたので、よかったら試してみて下さい。(あくまで、投資は自己責任で!)
《リアルタイムSFDチェックHTML》 SFDチェック
SFD導入でいきなり大損しました
SFDというのは、現物と、FXとのかい離があまりにもひどくなったため、それを是正するために導入されたシステムです。乖離の大きさに応じ、乖離を大きくするようなトレードには、取引量に応じて徴収金が取られます。
最初、SFDがどんな動きをするのかよく分からず、適当にトレードしていたら、大損してしまいました。
大口様が完全にSFDシステムを悪用して、価格操作したためです。手動で対抗するには限界がありました。
結局、2月には12万円近くあった利益が完全に吹っ飛び、さらに赤字まで転落してしまいました。今現在は、マイナス4万円です。
あーあ。
もうすでにアチコチのサイトに散々SFDの悪口が書いてあるので、今更、SFDの説明するまでもなさそうです。
気を取り直して、また一から頑張ろうかと思っています。
SFDのえじきとならないために乖離をリアルタイムでチェック
ということで、このゴールデンウェークに入ってから、ビットコインFXを頑張っていました。
結構、調子がよかったのですが、どうしてもSFDが邪魔です。
ボットによって、SFD対象となる5%のかい離にFX価格をワザと張り付かせているので、微妙なところで注文を出すと、SFDにやられてしまいます。

しかも、知らない内にシステム改正されており、乖離が大きくなる方向に新規注文した場合、SFDは取られるが、その決済注文ではSFD対象ではなくなりました。知らずに、これでも2,3回やられてしまいました。。。
今のシステムでは、FXの方が5%以上高い場合には売りでしか、まともにFXトレードできません。もし、買いから入ると、その時点で0.25%もマイナスを食らってしまいます。
超ど短期のスウィングスタイルで、いきなりマイナス価格からのスタートされては、まったくトレードできません。
また、WebUIでは、通常時(グリーン状態)でも乖離の表示遅延がひどく、表示されている価格乖離の値がまったく信用できません。
しばらく4.9%と表示されていても、実際には5.0%に戻っていることが多く、これでなんどか、痛い目に合いました。
しかも、WebUIでは乖離値が小終点ひとケタまでしか、表示されていないため、どれぐらい危険なのかもよく分からないのです。
Webで確認できないならAPIでチェック
仕方がないので、今回、自分でAPIを使ってトレード値を取得して、単純に乖離値を表示できるようにしてみました。
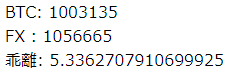
単純なUIですが、こんな風にブラウザーを使って乖離の詳細表示ができました。

一応、WebSocketでサーバーと双方向通信して、BTCかFXの最終取引価格に変化があったら、自動更新します。
ビットフライヤーのサンプルをちょっと改良して、超簡単に作成しただけのHTMLなので、見た目は気にしないでください。
しばらく、これで乖離値をチェックしてみたのですが、やはりボットでの売り買いがやたらと早いです。
今は乖離が5%ちょい上をずっとキープしているのですが、少しでも5%を切ると、あっという間に戻されてしまいます。
たぶん、ボットでみんながその瞬間を狙っているのでしょう。
まあ、プログラムなんで、当然と言えば当然なんですが、とてもじゃないですが、人間技では、SFDを使って利益を出せるような状況ではないですね。
単純なJavascriptなんですが、一応、公開しておきます。下記コードをコピーしてテキストエディターで保存し、拡張子をhtmlとすればOKです。IE11では動かず、Chromeでしかチェックしていません。
IE11で動かなかったのは、Scriptの位置が悪かったのと、アロー関数をサポートしていなかったためでした。以下のリンクの方は修正しておきました。
《リアルタイムSFDチェックHTML》 SFDチェック
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="https://code.jquery.com/jquery-2.2.4.min.js" integrity="sha256-BbhdlvQf/xTY9gja0Dq3HiwQF8LaCRTXxZKRutelT44=" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/socket.io/2.1.0/socket.io.slim.js" integrity="sha256-TjKvu34orT4v6tdwMFrmvqieKl/Rdep7T8hVq57FmEk=" crossorigin="anonymous"></script>
</head>
<body>
<div>BTC: <span id="btc"></span></div>
<div>FX : <span id="fx_btc"></span></div>
<div>Kairi: <span id="kairi"></span></div>
<script type="text/javascript">
var btc, fx;
var channelName_fx = "lightning_ticker_FX_BTC_JPY";
var socket_fx = io("https://io.lightstream.bitflyer.com", { transports: ["websocket"] });
socket_fx.on("connect", () => {
socket_fx.emit("subscribe", channelName_fx);
});
socket_fx.on(channelName_fx, message => {
$(function(){
fx = message["ltp"];
$("#fx_btc").html(fx);
$("#kairi").html((fx/btc*100)-100);
})
});
var channelName = "lightning_ticker_BTC_JPY";
var socket = io("https://io.lightstream.bitflyer.com", { transports: ["websocket"] });
socket.on("connect", () => {
socket.emit("subscribe", channelName);
});
socket.on(channelName, message => {
$(function(){
btc = message["ltp"];
$("#btc").html(btc);
$("#kairi").html((fx/btc*100)-100);
})
});
</script>
</body>
</html>
まとめ
今回、ビットフライヤーのAPIで最終取引値を取得するため、はじめてWebSocketを使ってみました。
といっても、ビットフライヤーのサンプルそのまんまなんですが、ブラウザーから使う分にはものすごく簡単にできました。
最初、普通のAPIの方を叩いて価格を取得したのですが、そっちだと全然リアルタイムではなく、どうしようかと思っていたところ、サイトの下の方にリアルタイムAPIというのがありました。
そりゃ、最近はWebSocketですよね。
ということで、このツールを改良してSFDで大儲けできないか、ちょっと考えている最中です。
今みたいに5%ギリギリのところに張り付いてくれると、現物をちょっと操作するだけで、チョコチョコと儲けることが出来そうなんですが、普通の株式でやると完全に捕まりますね。


